開始前,不例外的就是設定環境,這邊先安裝 VS Code (Visual Studio Code),因為藉由工具可以快速的安裝與檢測 React 是否安裝成功。
首先去官方網站,根據自己的作業系統版本,下載 VS Code:
安裝步驟很簡單,下載後根據指令很快就安裝好了,這邊就不贅述。
如果想要知道更多相關訊息,可以參考之前的文章:
安裝 React 之前,需要先安裝 Node.js。為什麼要先安裝 Node.js 呢?而 Node.js 又是什麼呢?
Node.js 是一套以 JavaScript 為基礎的的執行環境,當初出來時,是為了快速藉由 JavaScript 來處理伺服器端的運用。而這邊我們會用它的工具:npm(Node Package Manager),這個管理 JavaScript 套件相依性的程式工具來安裝 React。
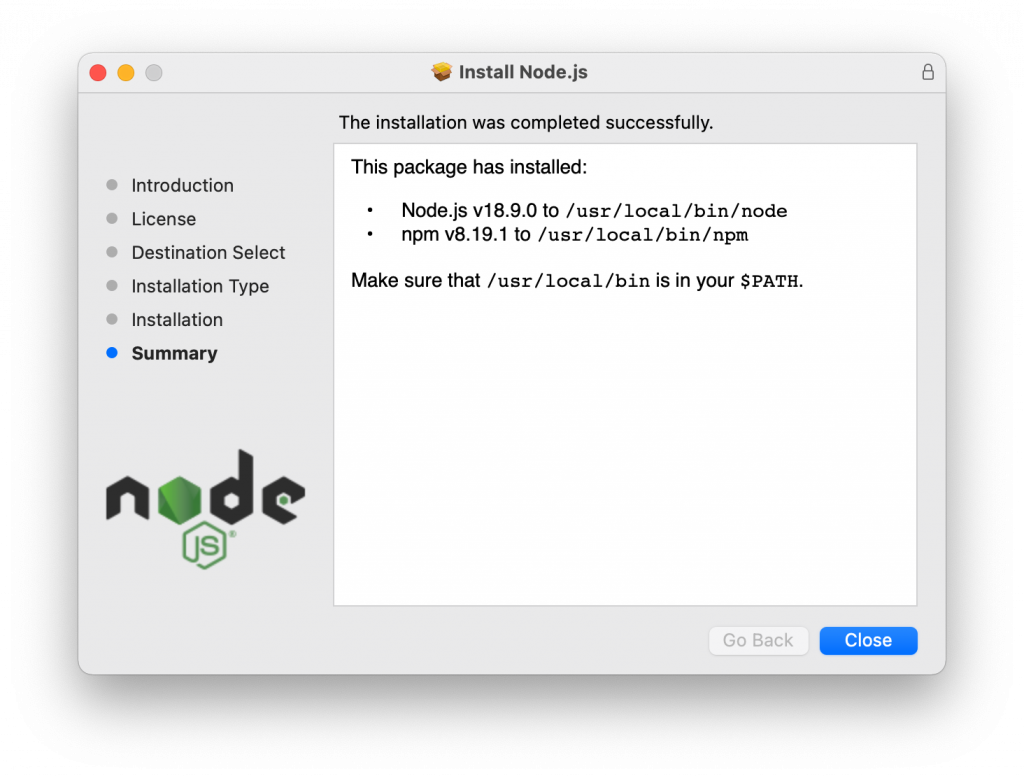
Node.js 安裝可以從官網下載,在裡面有 LTS(Long Term Support,長期支援-與目前最新的兩種版本 ),建議下載最新版本(現在為 18.9.0 ),因為比較新比較潮。下載完畢後,根據指示安裝就好。

輸入指令,有出現版本資訊,表示安裝成功:
node -v
會出現:如v18.9.0,表示安裝完畢。

如果要更新 Node.js,也是直接下載,然後覆蓋之前的檔案。如果是用預設路徑,就直接跟著只是往下走就對了。
所以版本號就從 v17.0.1,變成 v18.9.0。
除了使用 Node.js 的 npm 安裝 React,也可以使用 Yarn,不過這邊是以 npm 為出發,如果有興趣另外的安裝方式,可以自行找教學。
注意: React 安裝需要 Node >= 14.0.0 and npm >= 5.6,不過我們已經安裝最新的所以就不用擔心。
要安裝 React,只要在想要的目錄底下,輸入這個指令,這樣就可以在該目錄中建立一個名為「ithelp_14_react」的 React 程式資料夾:
npx create-react-app ithelp_14_react
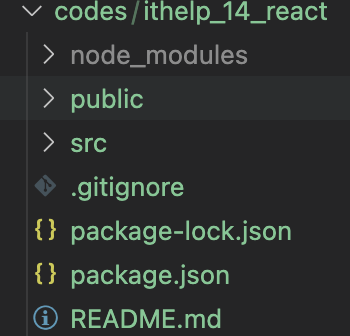
安裝完畢後,會幫我們建立基本的資料夾架構,這樣我們的 React 程式就建立完成囉!(這邊是在 VS Code 中打開 Terminal,並且觀察底下的資料夾)

值得注意的是,
npx並不是拼寫錯誤,而是一個從 npm 5.2 即附帶的 package 執行器,藉由這個可以快速的執行我們的各種工具。
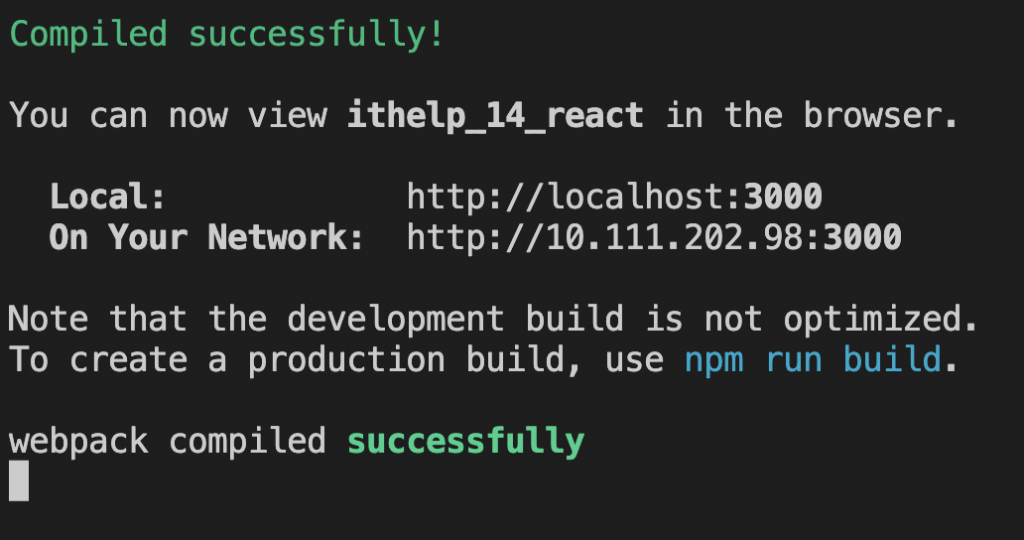
把 terminal 位置移到剛建立的目錄底下,然後輸入:npm start(這邊繼續在 VS Code中執行),來啟動這個 React 專案。
當順利執行,就會出現執行成功的訊息,並且通知說可以使用 http://localhost:3000 來開啟網頁的指令。

接著就會自動開啟網頁,有就是開啟 http://localhost:3000,然後看到 React app 專案的圖示,表示我們可以順利執行囉!

當我們輸入:ctrl 加上 c(就是複製的快捷建,Mac 和 Windows 操作都是相同的) ,就可以停止服務。
安裝 React app 完畢後,會產生 README.md 檔案(可以直接用 VS Code 內建的預覽功能開啟,更方便閱讀),裡面有說各種 React 運作時常用的指令,這上面足以滿足大部分的開發需求,如果有興趣,可以進去詳讀。
React 在開始中,並不是很容易可以進行安裝,需要別的工具輔助才方便,這跟只需要原生的 HTML+JavaScript 完全不同。
